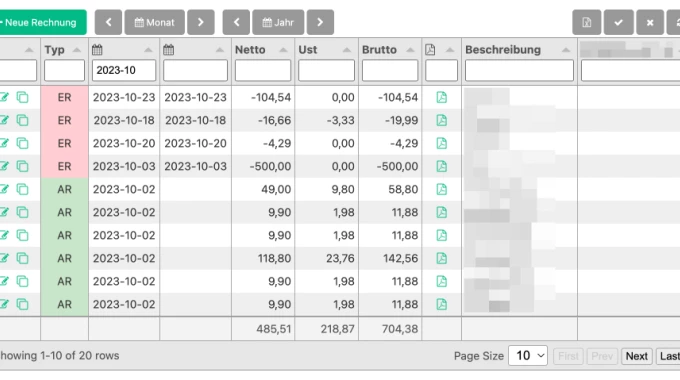
RockGrid
ProcessWire Page-Lister on Steroids!

It is not possible to purchase our modules at the moment as we are revising our offering.
Are you also a ProcessWire developer?
Then sign up here for my developer newsletter and receive all the latest news about ProcessWire and the ROCK universe once a month 🔥🚀🤓😎