Features
- FontAwesome Icons
- Adding Fonts
- Formatters
- Headers and Footers
- HTML Debugging
- LATTE Template Engine
- Page Dimensions
- PDF Viewer
- Preview Features
- Using Stylesheets
- Using Templates
Requirements
PHP>=8.1ProcessWire>=3.0.205RockFrontend>=3.8.2Less- FontAwesome Icons
HTML Debugging
The PDF preview feature is great, but on more complex documents it can be very helpful to debug the HTML directly. RockPdf makes that very easy as well:
/** @var RockPdf $pdf */
$pdf = $modules->get('RockPdf');
$pdf
->load("/site/test.php")
->save(
preview: true,
saveHTML: true,
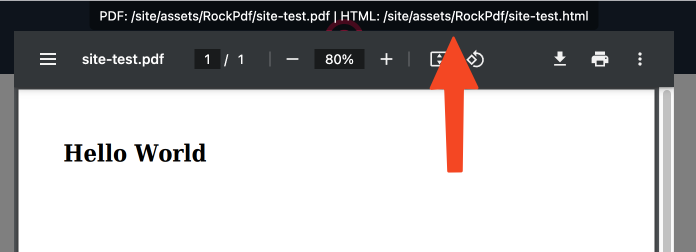
);As soon as you set the saveHTML flag RockPdf will show you where it created the HTML output:
Open that file in your editor of choice and you'll see the markup that controls the mPDF rendering:
<!-- loaded /var/www/html/site/test.php -->
<!-- StylesArray 'site-test' -->
<!-- These comments are only visible when $config->debug = true; -->
<!-- loading /site/modules/RockPdf/styles/reset.less (RockPdf.module.php:263) -->
<!-- loading /site/modules/RockPdf/styles/utils.less (RockPdf.module.php:264) -->
<link href='/site/assets/RockPdf/site-test.css?m=1698673408' rel='stylesheet'><!-- LESS compiled by RockFrontend -->
<!-- begin of document -->
<h1>Hello World</h1>You can see from the markup that RockFrontend does some of the heavy lifting for us and that's the reason why it is required for RockPdf 💪
Pro-Tip: Some editors like VSCode will automatically reload the file as soon as it changes, so you might be able to open that file in a separate window and inspect the HTML while working on the document.