Features
- FontAwesome Icons
- Adding Fonts
- Formatters
- Headers and Footers
- HTML Debugging
- LATTE Template Engine
- Page Dimensions
- PDF Viewer
- Preview Features
- Using Stylesheets
- Using Templates
Requirements
PHP>=8.1ProcessWire>=3.0.205RockFrontend>=3.8.2Less- FontAwesome Icons
Page Dimensions
Please read the mPDF docs about this topic carefully: https://mpdf.github.io/paging/page-size-orientation.html
You can either change page dimensions via mPDF settings:
/** @var RockPdf $pdf */
$pdf = $modules->get('RockPdf');
$pdf
->settings([
'mode' => 'utf-8',
'format' => 'A4-L',
])
->load("/site/test.php")
->save(preview: true);It's also possible to set custom dimensions:
/** @var RockPdf $pdf */
$pdf = $modules->get('RockPdf');
$pdf
->settings([
// using a 100mm x 100mm sheet
'format' => ['100', '100'],
])
->load("/site/test.php")
->save(preview: true);Handling Different Page Margins using @page and <pagebreak>
When generating PDFs with RockPdf, you can define different page styles, including margins, headers, and footers, using CSS @page rules. To apply these styles dynamically within your document, you can use the <pagebreak> tag with the page-selector attribute. Below are instructions and code examples on how to handle different page margins in RockPdf.
Defining Page Styles in CSS
First, define your page styles in a CSS file. Here, we have two styles: nomargins for a full-bleed cover page and margins for content pages with margins.
@page nomargins {
odd-header-name: _blank;
even-header-name: _blank;
odd-footer-name: _blank;
even-footer-name: _blank;
margin-top: 0;
margin-left: 0;
margin-right: 0;
margin-bottom: 0;
}
@page margins {
footer: html_footer;
header: html_header;
margin-header: 0mm;
margin-footer: 0mm;
margin-top: 20mm;
margin-left: 20mm;
margin-right: 20mm;
margin-bottom: 16mm;
}Applying Page Styles in PHP Templates
Cover Page with No Margins
For the cover page, use the <pagebreak> tag with page-selector="nomargins" to apply the nomargins style defined in the CSS. This will remove all margins for the cover page.
_cover.php:
<?php namespace ProcessWire; ?>
<pagebreak page-selector="nomargins" />
<div class="cover_image bg-muted ">
IMAGE
</div>Content Pages with Margins
For subsequent pages that require margins, use another <pagebreak> tag with page-selector="margins" in the next template file. This switches the page style to margins, applying the defined margins and potentially headers and footers.
<?php namespace ProcessWire; ?>
<pagebreak page-selector="margins" resetpagenum="1" pagenumstyle="1" suppress="off" />
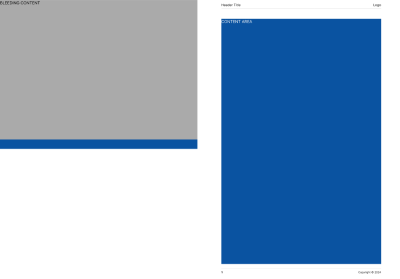
<div class="bg-primary white">CONTENT</div>Result
Summary
By defining page styles in CSS and using the <pagebreak> tag with the page-selector attribute in your PHP templates, you can dynamically apply different margins and styles throughout your PDF document. This approach allows for a high degree of customization and flexibility in PDF generation with RockPdf.